
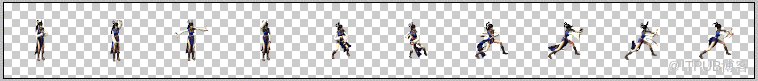
从图上可以很清晰的看出主角的整个流畅的施法流程。接着,我将该文件取名叫PlayerMagic.png保存。然后在上一节中建立的Player文件夹上点鼠标右键->添加->现有项->找到PlayerMagic.png图片后并加入进Player文件夹。接下来的就是重点了,如何才能使该图片被WPF/Silverlight程序识别呢?我们可以在这张图片上点右键->属性,接着将以下两个属性①复制到输出目录->改为“始终复制”②生成操作->改为“嵌入到资源”,如下图:

这样,当我们编译完项目后,Player文件夹将包PlayerMagic.png文件一起发布在Bin或Debug文件夹中,此时PlayerMagic.png才能轻松的被BitmapFrame.Create()方法所调用(在此,我要特别感谢雨恨云愁纠正本文之前所范的低级错误)。如下图:

OK,xaml代码仍旧和前面章节的一样,那么接下来就是后台C#代码了:
Image Spirit;
int count = 1;
public Window5() {
InitializeComponent();
Spirit = new Image();
Spirit.Width = 150;
Spirit.Height = 150;
Carrier.Children.Add(Spirit);
DispatcherTimer dispatcherTimer = new DispatcherTimer();
dispatcherTimer.Tick += new EventHandler(dispatcherTimer_Tick);
dispatcherTimer.Interval = TimeSpan.FromMilliseconds(150);
dispatcherTimer.Start();
}
private void dispatcherTimer_Tick(object sender, EventArgs e) {
Spirit.Source = cutImage("PlayerMagic.png", count * 150, 0, 150, 150);
count = count == 9 ? 0 : count + 1;
}
///
/// 截取图片
///
/// 文件名(包括地址+扩展名)
/// 左上角点X
/// 左上角点Y
/// 截取的图片宽
/// 截取的图片高
///
private BitmapSource cutImage(string imgaddress, int x, int y, int width, int height) {
return new CroppedBitmap(
BitmapFrame.Create(new Uri(imgaddress, UriKind.Relative)),
new Int32Rect(x, y, width, height)
);
}
从上面代码可以看出前半部分和上一节的一样,这里就不累述了,精华就在后面的cutImage方法,该方法可谓集天地之精华,日月之灵气。。。扯远了,该方法的详细描述已经写在上面,大家可以慢慢体会应该不难。
有了该尚方宝剑,那么大家应该也多少有点感觉了吧,最后在dispatcherTimer_Tick方法中,我们即调用该方法实现时时的图片截取来循环生成动画,Ctrl+F5看看,呵呵,主角会放魔法啦! 到此,我分别介绍了图片切换法和图片截取法两种动态创建角色动画的方法,这两种方式都是很高效快速的,Silverlight只能使用第一种方法,而且也必须使用第一种方法,这涉及到Web下载资源容量问题,如果Silverlight在未来的版本能支持gif图片,那么取代png可以节约更多的资源下载空间。而WPF在这两种方法的取舍上更倾向于后者,后者更加灵活多变,但是需要事先将N多的图片合成,这就涉及到一个预备工作量的问题,当然如果您有好的函数,图片集的名字取得有序,直接就可以通过函数合成,我曾试过用函数直接将488张150*150图片在<3秒合成一张9150*1200的成品图,当然,这需要精致的算法。 下一节我将继续介绍如何将角色自身动画与移动动画相结合,创建完美的鼠标点击实现2D人物移动动画。敬请关注。
 5.gif
5.gif