
所以今天给大家介绍可视化大屏报表的美化流程:
一、场景规划
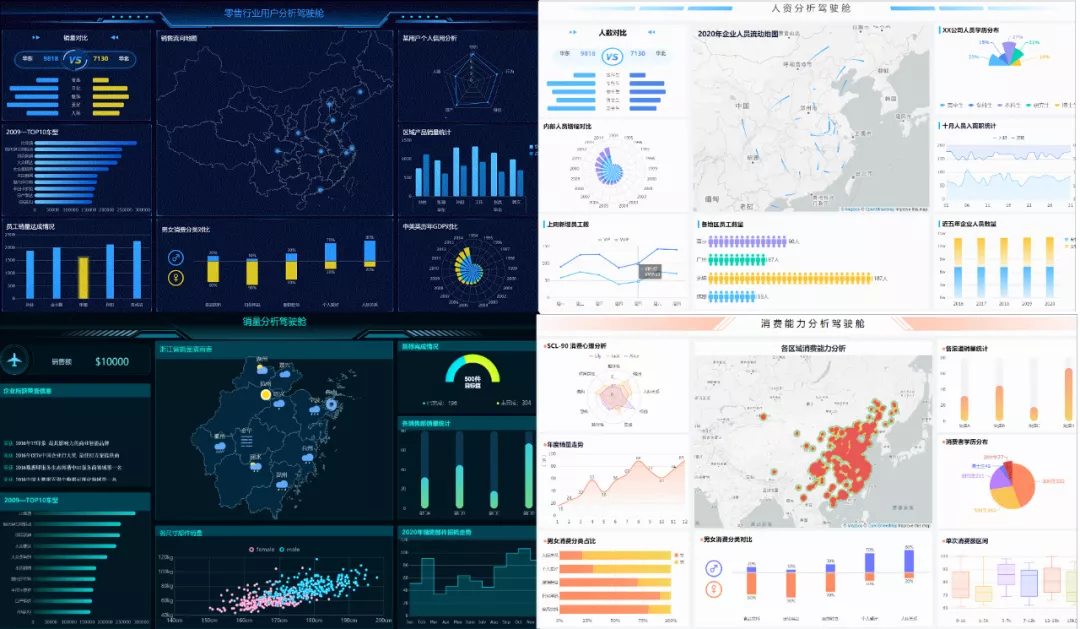
本次示例预设场景为:人资分析驾驶舱;风格为:浅色-简约清新风;所要展示指标及展示形式如下:

二、复用组件
在完成内容梳理后,如何根据规划的风格和展示形式,精准有效的挑选组件并合理排布,亟待解决
大招一:精准选择复用组件
选择直观效果有明显区别的组件,如:蝴蝶图替代“指标卡+条形图”,将纵向轴标签置于中心,体现对称美感;条形图以图片填充替代则效果更丰富美观。

图表类型不变,注意细节样式优化。如:渐变堆积柱形图在普通柱形图的基础上做了系列色渐变的优化;双轴面积图替代折线图,将两个系列的面积图在纵向上做出明显划分。
合理替换图表类型,选择特殊图表替代普通图表。如:以堆积柱形雷达图替代柱形图,将横向展示改为环形展示,避免多列柱形图造成视觉效果单调;以半玫瑰图替代饼图,在保证分析占比功能同时将重点数据突出显示。
动静结合,才是有活力的决策报表。如:用流向地图替代普通点地图,加入动态效果,避免使用者对于静态数据产生视觉疲劳;提示轮播,免去鼠标移动的动作,自动显示数据提示。
注意视觉平衡,避免整体过于单调或繁琐。如:上述图表的选择都是在效果上做加法,那么为保证整体平衡,可以选择简约的虚线标题,降低直观效果的复杂程度。
至此,我们完成了组件的选择,各位在实际选择组件的过程中,可以参考上述建议美化自己的决策报表。
大招二:合理规划组件布局
决策报表的布局规划需要结合两个角度:数据分析维度和视觉效果维度。
列举一些常用技巧给各位参考:
(1)数据分析—根据实际业务场景规划
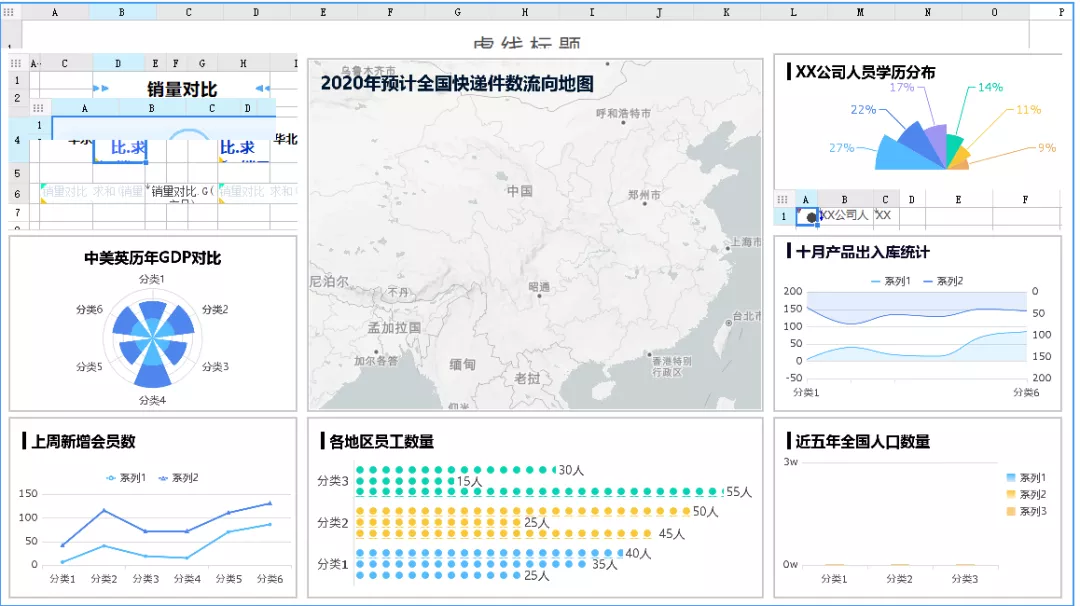
核心业务指标作为整张决策报表的重心内容,可以放置于中心位置;次要指标以核心指标为中心分布四周,同时考虑常规分析习惯,根据指标类型、关联关系及重要程度依次排布。
(2)视觉效果
- 占据面积较大、具有动态效果的组件一般居中放置;两侧及下方多为各类图表
- 指标卡形式一般放置在左右两侧的上方位置
- “圆形”图表,如:雷达图、饼图等;多放置于两侧居中位置
- 系列较少的"横向展开图表",如:折线图、柱形图,多放置于两侧的下方位置
- 系列较多的“横向展开图表”或“横向占面积较大”的条形图,多放置于地图下方
参考上述内容,我们很容易将选择的组件进行如下的排布:

大屏模板
最后,把大屏demo都给大家放出来了,回个“模板”就能获得工具!