在表单的学习中,细心的同学发现了,当前密码框控件获得焦点时,浏览器默认会给它一个蓝色的轮廓,提高用户输入信息的体验。
这个轮廓线是通过给 input 元素添加 border 边框实现的吗?仔细观察,轮廓线向外延伸了,但是父元素 div 的高度并没有发生变化。可见,这个轮廓线不是通过 border 实现的。

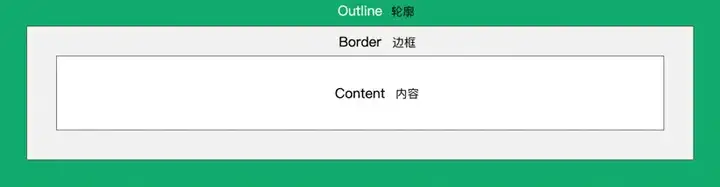
实际上,这个效果是通过 CSS 轮廓来实现的。轮廓,是在元素周围画的一条线,在边框之外,使元素视觉上 "突出" 显示。
CSS轮廓属性包括:outline-style 轮廓样式、outline-color 轮廓颜色、outline-width 轮廓宽度、outline-offset 轮廓偏移、outline 轮廓简写。

首先学习一下 outline-style 轮廓线样式属性,它的值有:
dotted - 定义一个点状轮廓。
dashed - 定义一个虚线轮廓。
solid - 定义一个实线轮廓。
double - 定义一个双线轮廓。
none - 表示无轮廓。
hidden - 定义一个隐藏的轮廓。
在这个已有的 HTML 文件里添加四个 p 元素,分别定义 class 属性值为 a,b,c,d。填入一些文本。再创建一个 outline-style.css 文件,在 html 中引入样式文件。
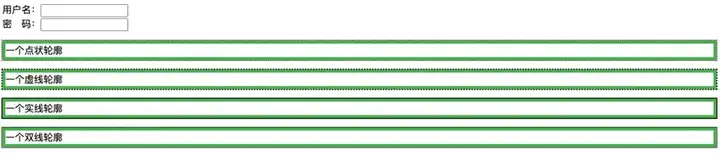
在CSS中,定义 p 选择器,声明样式:border: 5px solid #4CAF50。定义 p.a 选择器,声明样式 outline-style: dotted。定义 p.b 选择器,声明样式 outline-style: dashed。定义 p.c 选择器,声明样式 outline-style: solid。定义 p.d 选择器,声明样式 outline-style: double。
HTML
一个点状轮廓
一个虚线轮廓
一个实线轮廓
一个双线轮廓
CSS
p {
border: 5px solid #4CAF50;
}
p.a {
outline-style: dotted;
}
p.b {
outline-style: dashed;
}
p.c {
outline-style: solid;
}
p.d {
outline-style: double;
}

我们看,绿色边框外的轮廓线就呈现出来了!
接下来学习 outline-width 轮廓线宽度属性,它的值有:
thin:一般为1px。
medium:一般为3px。[ˈmiːdiəm]
thick:一般为5px。[θɪk]
一个特定的尺寸:以 px、em 为单位。比如 10px。
给 p.a 添加样式 outline-width: 20px,给 p.b 添加样式 outline-width: thick,给 p.c 添加样式 outline-width: medium,给 p.d 添加样式 outline-width: thin。
这样,四条轮廓线都有了宽度。
你肯定发现了问题,第一个段落轮廓覆盖了其他元素,但是元素的高度并没有发生变化,这就是轮廓与边框不同的地方!轮廓是在元素的边框之外绘制的,并且可能与其他内容重叠。轮廓不是元素尺寸的一部分,元素的总宽度和高度不受轮廓宽度的影响。
接下来学习 outline-color 轮廓线颜色属性,它的值可以是颜色名称、十六进制颜色值或RGB颜色值。
给 p.b 添加样式 outline-color: red,
给 p.c 添加样式 outline-color: blue,
给 p.d 添加样式 outline-color: grey。
我们看,轮廓线有了颜色!
和边框一样,轮廓也可以应用属性简写: outline。它用于设置 outline-width,outline-style,outline-color 三个属性,其中 outline-style 必须设置。
我们用 outlline 属性修改一下轮廓样式。
第一段落轮廓线样式改为 outline: dotted 20px。
第二个改为 outline: dashed thick red。
第三个改为 outline: solid medium blue。
第四个改为 outline: double thin grey。
再看一下,轮廓线效果是一样的!
最后,我们学习轮廓线最后一个属性 outline-offset,它用来设置轮廓和元素之间的空隙,这个空隙是透明的。
比如,给 p.c 添加样式 outline-offset: 5px。
此时,这里就有了 5 像素的空隙。