我们学习CSS背景的应用——CSS 精灵图。
什么是精灵图呢?先来看一个案例——在这个页面中,使用到了各种各样的小图片。
如何在页面中插入这些小图片呢?你的思维惯性,一定是应用 img 或者 background-image 来实现。大家思考一下,如果页面中只有几个简单的图片素材,我们可以采用 img 元素来引入图片,可是当网站图片过多的时候,一张图片一张图片的引入,就显得不方便了。

最重要的是,每张图片的显示,都是由浏览器发送请求,通过互联网,服务器接收到请求后,再通过互联网,返回请求内容。如果一个页面里有上百张图片,哪怕是很小的图标,都需要经历一次这样的过程。毋庸置疑,因为请求网络资源过于频繁,整个页面的加载速度就会变慢。
此时,我们就可以使用精灵图技术来解决这个问题了!
精灵图,也称雪碧图、妖怪图,基本原理就是将页面中使用到的各种图片进行分类,整齐划一的摆在一张背景透明的图片上面,通过 CSS 的背景技术实现图片的引入,从而减少服务器发送和接收请求的次数,提高页面的加载速度。


例如,页面中有一个元素,使用 background-image 的方法,插入一张精灵图。
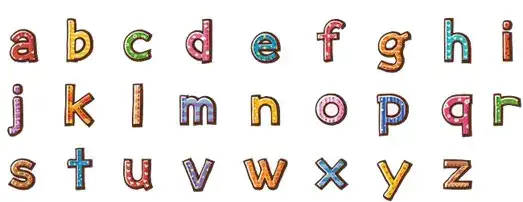
默认背景图片的左上角字母“a”显示在元素内部,如果想要将字母 O 显示在元素中,就要使用background-position 属性调整背景图片的位置。
在 ps 软件中打开精灵图( http:// ps.gaoding.com ),使用圈选工具,从图片的左上角测量到字母"O"的左上角,测量距离为:水平 390px,垂直 105px。
因为背景图片整体需要向左上角移动,所以 background-position 的值两个方向都是负数:分别为 -390px 和 -105px。此时,字母 o 已经显示在元素内部。
如果位置测量有偏差,可以在浏览器的开发者工具中,找到页面元素,选中属性值,按下键盘的上下箭头,对属性值进行微调,位置调整满意后,根据这个值来修改样式。
也许你会问,精灵图是前端工程师制作的吗?实际上,在团队的网站开发中,网页所需要的各种图片,UI设计师都会为我们准备好,我们直接使用即可。
接下来,我们就使用精灵图技术,完成 “千锋” 拼音首字母的展示。
创建 014-sprites 文件夹,在文件夹下创建 sprites.html 文件和 sprites-style.css 文件,打开html,构建基础代码,引入外部样式。
使用 emmet 命令:div.box$*2 快速创建两个带有类名的 div 元素。


HTML