今天,我们将探索专有的 WebView2,并进一步向您证明 DotNetBrowser 更适合商业用途。我们先从组织和法律方面开始。之后,我们会一一介绍它们之间的功能差异。

可用的解决方案
介绍
WebView2 是微软的一个控件。它是免费的,但正如人们对微软的期望一样,它也是专有的。它是基于 Trident 的 WebView 的替代品,并使用 Edge 来代替。
WebView2 是一个控件:Visual Studio 工具箱中的一个项目,来自 Microsoft.Web.WebView2.Core.dll 文件的类。但它不是像 Office 或 PowerBI 那样的微软产品。因此,不包括客户服务、技术支持或帮助。
DotNetBrowser 是由 TeamDev(一家专门从事浏览器嵌入的公司)创建和开发的产品。我们于 2004 年开始使用 Internet Explorer,后来继续使用 Safari 和 WebKit,最终于 2013 年选择了 Chromium。
2015 年,我们推出了 DotNetBrowser。它是一种专为商业用途而设计的商业产品。除了软件和文档之外,相关服务还包括专门的客户服务专家、
技术支持
[1]
和
服务
[2]。
修复、功能和帮助
没有软件是完美的。使用世界上任何一个库,你都会发现它缺少你所需要的功能。之后,您会发现一个阻止您发布的 bug。为了解决这个 bug,您将需要使用文档没有特别详细介绍的功能。
在这种令人不快但常见的情况下,您如何获得帮助?让我们看看 WebView2 和 DotNetBrowser 所提供的功能。
WebView2 在专用的
GitHub存储库
[3]中收集公众的反馈。当您有问题或需要报告的内容时,您可以在那里创建问题。如果 Microsoft 的开发人员认为您的报告有价值,他们会将其转移到他们的内部系统。您可以通过此类问题的“跟踪”标签来了解。
微软开发人员对新报告反应迅速,但这与他们解决问题的速度并没有太大关系。例如,在撰写本文时,几乎 80% 的跟踪问题在超过 6 个月的时间内仍未得到解决。
DotNetBrowser 有一个私人服务台系统,来自客户的报告在此处是保密的。保证的响应时间(SLA)是一个工作日。
技术支持包括:产品使用帮助、故障排除帮助、错误修复以及考虑功能请求。您的所有支持请求将由 DotNetBrowser 软件工程师处理。
终端用户隐私
本文撰写于 2022 年 11 月,描述了截至该日期之前的 EULA 版本。
当终端用户在其环境中安装 WebView2 时,安装程序会向他们显示 EULA。您可能会担心两件事:
-
Microsoft 可能会收集有关您终端用户的信息。
-
EULA 第 3.a 节规定,WebView2 可能会收集有关您和终端用户使用该软件的信息。然后会将此信息发送给 Microsoft。
由于 Microsoft 收集终端用户的信息,您有义务出示相应的通知并获得他们的同意(EULA 第 9 条)。
DotNetBrowser 不会收集有关您和您终端用户的信息。此外,它还会阻止谷歌收集数据。您可以在
隐私惯例
[4]中详细了解 DotNetBrowser 如何处理数据以及如何控制隐私。
从技术角度来看,DotNetBrowser 和 WebView2 并没有那么不同。两者都有相似的架构,其中 Chromium 在单独的进程中运行。两者都有数百个功能,其中大部分是重叠的。
然而,差异是存在的。在选择适合您情况的解决方案时,它们可能是必不可少的。那么我们来看看吧。
分发和部署
您可以将WebView2 Runtime带入您的应用程序,或者使用安装在终端用户处的WebView2 Runtime。它们分别是固定版本和常青版本。
使用固定版本模式,您可以控制应用程序中WebView2的版本,这有利于稳定性。在常青模式下,您可以让 Microsoft 负责后勤和更新并减少软件的大小。官方
文档
[5]很好地解释了所有优点和缺点。
DotNetBrowser 需要与您的应用程序打包在一起。这是开箱即用的分发模式。
Chrome 扩展
支持 Chrome 扩展是 DotNetBrowser 客户端中的一个普遍请求。WebView2 用户也
想要它
[6]。
DotNetBrowser 支持 Chrome 扩展,目前处于公共预览版。查看我们解释如何使用它的
博客文章
[7]。
在 WebView2 存储库中,扩展请求被标记为已跟踪。2021 年,微软开发人员提到正在开发此功能,并向社区询问了一些
后续问题
[8]。从那以后,就没有更新了。
无 UI 运行
对于自动化或生成 PDF 报告等用例,没有必要使用用户界面。相反,无头运行更简单、更高效。
WebView2 不支持在没有 UI 的情况下运行,因为它需要应用程序窗口。
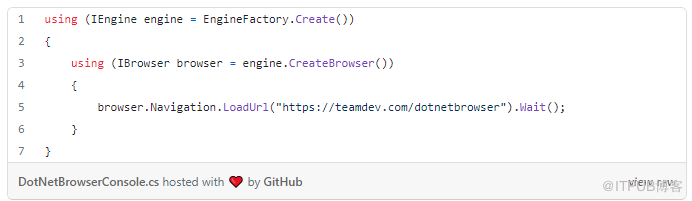
在 DotNetBrowser 中,这可以直接使用。您可以在控制台应用程序、网页服务器上使用它,甚至可以将其作为 Windows 服务使用。像这样:

Linux 和 macOS 支持
根据
发展规划
[9]
,WebView2 计划支持 macOS,然后再支持 Linux。虽然他们没有透露对 Linux 的评估,但对 macOS 的支持
似乎
[10]将在 2023 年准备就绪。
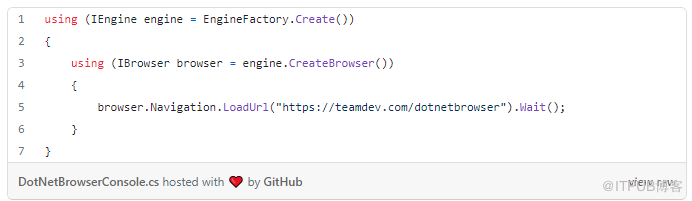
DotNetBrowser 是一个已经在 macOS 和 Linux 上运行的跨平台库。但是,到目前为止,仅限于无头模式。
macOS 上使用 DotNetBrowser 的控制台应用程序
WPF 和重叠控件
将任何 WPF 控件放在 WebView2 控件之上是不可能的。这是由 WPF 的自然限制和 WebView2 的工作方式造成的。
WPF
不支持
[11]不同窗口中呈现的区域之间的重叠,因此WebView2 需要通过将外部窗口嵌入到WPF控件中来精确地工作。
而对于DotNetBrowser来说,这并不是什么问题。除了使用 WebView2 等本机窗口之外,它还可以直接在 WPF 窗口中渲染。
这就是
离屏渲染模式
[12]。在此模式下,渲染的像素将复制到 .NET 进程内存并显示在常规 WPF 小部件中。
从 .NET 调用 JavaScript
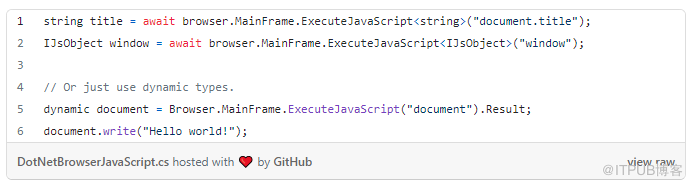
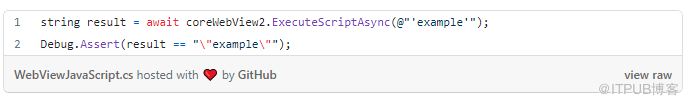
在这两种解决方案中,您都可以直接从 .NET 代码执行 JavaScript。不同之处在于当结果从 Chromium 返回到 .NET 世界时会发生什么。

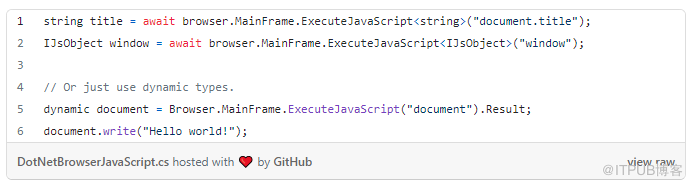
而 DotNetBrowser 则自动
转换
[13]成简单类型。它用实际
V8
[14] 对象的代理替换了复杂类型:

从 JavaScript 调用 .NET
这两种解决方案都允许在 JavaScript 中使用 .NET 对象,但有一个问题。
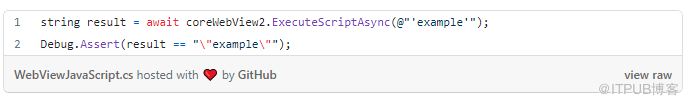
在WebView2中,注入的对象应该
是COM可见的并实现IDispatch
[15]。此要求限制了您可以注入的范围并增加了样板代码。
在 DotNetBrowser 中,您可以注入
任何内容
[16]:标准 .NET 对象、集合,甚至 WPF 控件。在 JavaScript 中,您将可以访问注入对象的公共成员和索引属性。
拦截流量
WebView2 没有用于拦截、过滤或修改 HTTP 请求的 API。
而 DotNetBrowser 则具有用于管理 HTTP 流量的广泛功能。有了此功能,您便可以实现以下几点:
-
过滤掉请求并将其重定向到自定义 URL
[17]
。
-
覆盖 HTTP
请求
[18]和
响应
[19]标头。
-
覆盖
请求上传数据
[20]。
-
拦截响应数据,包括 AJAX 请求
[21]
。
-
过滤掉应该为客户端设置或发送到服务器的cookie
[22]
。
打印 API
WebView2 的打印 API 有限。它可以打印为 PDF 并允许您操作
一些
[23]设置。可惜的是,它的作用非常有限:
DotNetBrowser 提供对打印过程的完全控制。您可以:
-
-
处理由 JavaScript 和 .NET 代码启动的打印。
-
-
配置打印设置,包括页面范围、纸张尺寸、边距、页眉、页脚等。
总结
DotNetBrowser 和 WebView2 都是来自在该领域拥有丰富经验的商业公司的成熟解决方案。因此,您将获得一个有效且不依赖于开源社区的软件解决方案。
-
-
-
您不介意与 Microsoft 共享终端用户的数据。
而在这些情况下您可以选择 DotNetBrowser:
欢迎您在 30 天的试用期内免费
试用
[25] DotNetBrowser。如果您对库的使用有任何疑问,请随时与我们联系。我们将非常乐意提供帮助!

参考资料
[1] 技术支持:
https://dotnetbrowser-support.teamdev.com/getting-help/
[2] 服务:
https://dotnetbrowser-support.teamdev.com/getting-help/#premium-services
[4] 隐私惯例:
https://dotnetbrowser-support.teamdev.com/docs/guides/privacy.html
[7] 博客文章:
https://teamdev.com/dotnetbrowser/blog/chrome-extensions-in-dotnetbrowser/
[8] 后续问题:
/98#issuecomment-896610500
[10] 似乎:
https://twitter.com/msedgedev/status/1532450628256948224
[12] 离屏渲染模式:
https://dotnetbrowser-support.teamdev.com/docs/guides/gs/browser-view.html#rendering
[13] 转换:
https://dotnetbrowser-support.teamdev.com/docs/guides/gs/javascript.html#javascript-to-net
[15] 是COM可见的并实现IDispatch:
[16] 任何内容:
https://dotnetbrowser-support.teamdev.com/docs/guides/gs/javascript.html
[17] 过滤掉请求并将其重定向到自定义URL:
https://dotnetbrowser-support.teamdev.com/docs/guides/gs/network.html#before-url-request
[18] 请求:
https://dotnetbrowser-support.teamdev.com/docs/guides/gs/network.html#before-start-transaction
[19] 响应:
https://dotnetbrowser-support.teamdev.com/docs/guides/gs/network.html#receive-headers
[20] 请求上传数据:
https://dotnetbrowser-support.teamdev.com/docs/guides/gs/network.html#before-send-upload-data
[22] 过滤掉应该为客户端设置或发送到服务器的cookie:
https://dotnetbrowser-support.teamdev.com/docs/guides/gs/cookies.html#suppressing-cookies
[24] 常青:
#the-evergreen-runtime-distribution-mode
[25] 试用:
https://www.teamdev.com/dotnetbrowser#evaluate